参照一些常用应用对UISearchBar进行UI展示自定义
前言
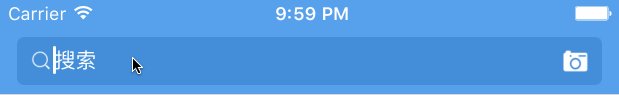
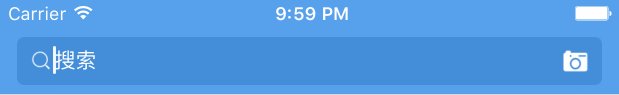
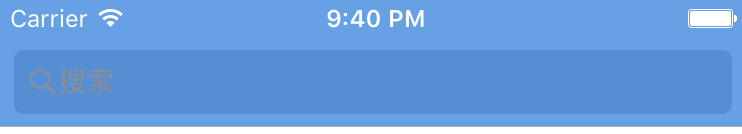
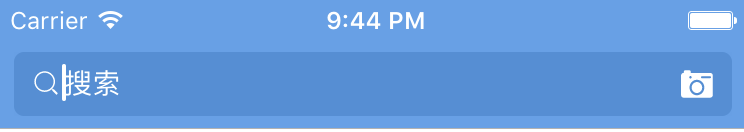
系统默认的搜索栏(UISearchBar)默认样子真心不好看,而平时iOS移动项目中又缺不了搜索功能,参照一些常用应用对UISearchBar进行UI展示自定义,效果图如下:

UISearchBar介绍
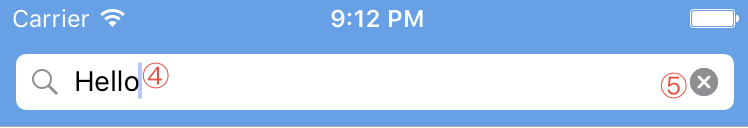
如图所示,包括placeholder、textfiled、clearButton、bookmarkButton、leftView等:

- ① SearchBar的TextField的leftView;
- ② SearchBar的TextField的placeholder;
- ③ SearchBar的BookmarkIcon,默认不显示;

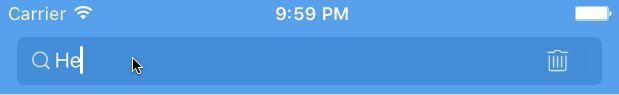
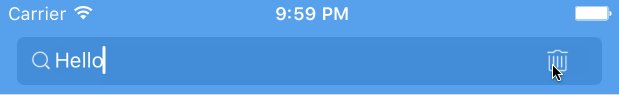
- ④ SearchBar的搜索Text;
- ⑤ SearchBar的ClearButton;
实现步骤
- 1、修改SearchBar背景图
|
|
- 2、修改所搜索框背景图片,并切圆角
|
|

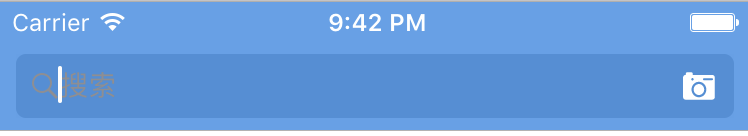
- 3、显示BookmarkButton,并设置其显示图标
|
|

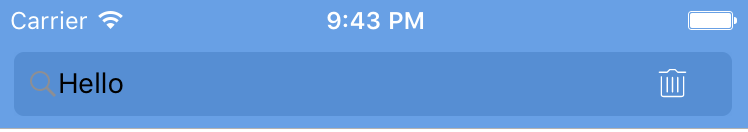
- 4、设置「清空」图标图标
|
|

- 5、修改搜索框左侧的图标
|
|
- 6、修改输入框文本颜色
|
|

- 7、附上调用方法
|
|
源码下载
https://pan.baidu.com/s/1i5JiW3z

